Причины, по которым картинки не отображаются на сайте
Olha Kashyna
11.01.2018
25
133738
на прочтение 5 минут
Есть такая пословица “Одна картинка говорит больше, чем тысяча слов”. Данное выражение особенно оправдано в Веб-сфере, где концентрация внимания рассеянная, и поэтому правильный образ может привлечь или отпугнуть посетителя. Привлекая внимания, стоит направить пользователя в правильное русло, для того чтобы пользователь достиг поставленной вами цели. Так что на веб-сайте, изображения действительно могут стоить больше тысячи слов!
С учетом важности использования изображений, давайте рассмотрим ситуацию, когда изображение есть на сайте, но не загружаеться. Это может произойти, если у вас есть встроенные изображения, которые являются частью HTML или фоновых изображений, примененных с помощью CSS. Актуально и то, что теперь Google уменьшает файлы JPEG на 35% с помощью нового алгоритма Guetzli, подробнее здесь.
Суть в том, что, когда графическое изображение не загружается на странице, это выглядит как побитая ссылка и в некоторых случаях может полностью разрушить пользовательский интерфейс на сайте.
Давайте рассмотрим некоторые из распространенных причин, по которым изображения могут не отображаться на сайте, а также то, что вы должны проверить во время тестирования веб-сайта. Для конвертации изображений используйте специальные программы, которые упростят вашу работу с картинками и с их дальнейшем размещении на сайте.
Не правильний путь
Когда вы добавляете изображения в HTML или CSS-файл сайта, вы должны создать путь к местоположению в вашей структуре каталогов, где находятся эти файлы. Этот код указывает браузеру откуда показывать изображение. В большинстве случаев картинки находяться в папке «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Браузер будет следовать указанному пути, и в случае отсутствия соответствующего место изображения будет пустым.
Отладка проблем с загрузкой изображений заключается в проверке правильности пути к изображению. Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема, которую мы рассмотрим дальше!
Не правильное название файла
После того как вы удостоверились, что путь к файлу правильный, проверьте правильность указанного названия изображения. В нашей практике наиболее частой причиной ошибки отображения изображения является ошибка в названии или неправильно указанное название изображения. Помните, что браузеры не понимают ошибок, даже если вы опечатались всего в одной букве изображение загружаться не будет.
Не правильное расширение файла
В некоторых случаях указывая правильное имя файла и пути, ошибка появляется при неправильном расширении файла. Если вы загрузили картинку в .jpg, а в HTML указан формат .png возникнет проблема. Проверьте соответствует ли формат изображений с указанным форматом в коде.
Также следует обратить внимание на то, что если вы используете .JPG (все большие буквы), а в название .jpg (маленькими), то некоторые веб-сервера могут не грузить изображения. Мы рекомендуем сохранять название изображений без использования больших букв, это поможет избежать ошибок при загрузки картинок.
Ошибка при загрузке
Если вы правильно указали путь имя, а также расширения файлов, а изображение все равно не отображается, стоит проверить загружено ли данное изображение на сервер без ошибок.
Небрежная загрузка файлов на сервер при запуске сайта является распространенной ошибкой, которую легко упустить. Как исправить эту проблему?
Как исправить эту проблему?
Загрузите нужные изображения, обновите свою веб-страницу, и она должна сразу отобразить файлы. Вы также можете попытаться удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но это действительно работает. Иногда файлы повреждаются, поэтому этот метод «удалить и заменить» может помочь.
Сервер с картинками недоступен
Вы обычно храните почти все картинки на своем сервере, но также есть картинки, которые размещены на других серверах. Так, что если другой сервер будет недоступен, то картинки могут не отображаться.
Проблемы с отображением
Независимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с отображением этого файла, когда он запрашивается браузером. Это нечастое явление (если это так, вам может понадобиться новый хостинг-провайдер), но это может происходить время от времени.
Неприятная сторона этой проблемы заключается в том, что на самом деле вы ничего не можете с этим поделать, так как это проблема вне вашего контроля. Хорошей новостью является то, что временная проблема часто решается довольно быстро. Если вы видите сломанное изображение, обновите браузер, возможно, это была всего временная проблема.
Ну и напоследок…
Когда вы думаете об использовании изображений, нужно помнить о двух вещах, которые необходимо учитывать: правильное использование тегов ALT, скорость сайта и общая производительность.
ALT (альтернативний текст) — текст который отображается, если изображение не загрузилось. Он также является важным компонентом создания для веб-сайтов, которые могут использоваться людьми с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, применяемые с CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких изображений гигантов, которые неправильно оптимизированы, окажут также негативное влияние на скорость загрузки.
По этой причине не забудьте проверить влияние любых изображений, которые вы используете в дизайне вашего сайта, и предпримите любые шаги, которые необходимы для повышения производительности этого сайта, при этом создавая общий внешний вид, подходящий для вашего интернет-проекта.
Данный материал является переводом с сайта www.thoughtco.com.
Также важно оптимизировать картинки на вашем сайте. Для чего это нужно? Более детально читайте в следующей статье.
Устранение проблем, при которых не показываются изображения или анимация
Если вы испытываете трудности при загрузке или просмотре изображений с помощью Firefox, следуйте приведённым ниже инструкциям по устранению неполадок.
Данная статья относится к:
- Статичным форматам файлов изображений, таким как PNG, GIF и JPG
- Анимированным форматам файлов, таким как анимированные GIF
Эта статья не применима к следующием форматам:
Примечание: Если у вас возникли проблемы с веб-сайтом, щёлкните по значку в адресной строке, чтобы увидеть, заблокировал ли Firefox части страницы, которые являются небезопасными. Подробнее прочитайте в статье Блокировка небезопасного содержимого в Firefox.
Иногда проблемы загрузки веб-сайтов могут быть исправлены очисткой куков и кэша.
- Щёлкните по кнопке Библиотека на вашей панели инструментов. (Если вы не видите её там, щёлкните по кнопке меню , а затем щёлкните по ).
Щёлкните Журнал и выберите Удалить историю…. - В выпадающем меню Удалить: выберите Всё.
- Под выпадающием меню выберите Куки и Кэш. Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Щёлкните по кнопке Удалить сейчас.
Firefox позволяет запретить загрузку изображений для определенных веб-сайтов, чтобы ускорить загрузку страниц. Если у вас возникли проблемы с просмотром изображений для определенного веб-сайта:
- Щёлкните по Кнопке Идентификации Сайта (значок веб-сайта слева от его адреса).

- Щёлкните по кнопке Подробнее… в запросе. Откроется окно Информации о Странице.
- Выберите панель .
- Убедитесь, что рядом с Загружать изображения выбрано Разрешить.
- Закройте окно Информации о Странице.
Некоторые программы обеспечения безопасности в Интернете (в том числе антивирусы и антишпионские программы, межсетевые экраны, программы обеспечения приватности и др.) могут определять и блокировать определенные изображения, как веб-жучки, или могут блокировать анимацию изображений. Проверьте настройки вашей программы обеспечения безопасности в Интернете, чтобы убедиться, что она позволяет загружать изображения.
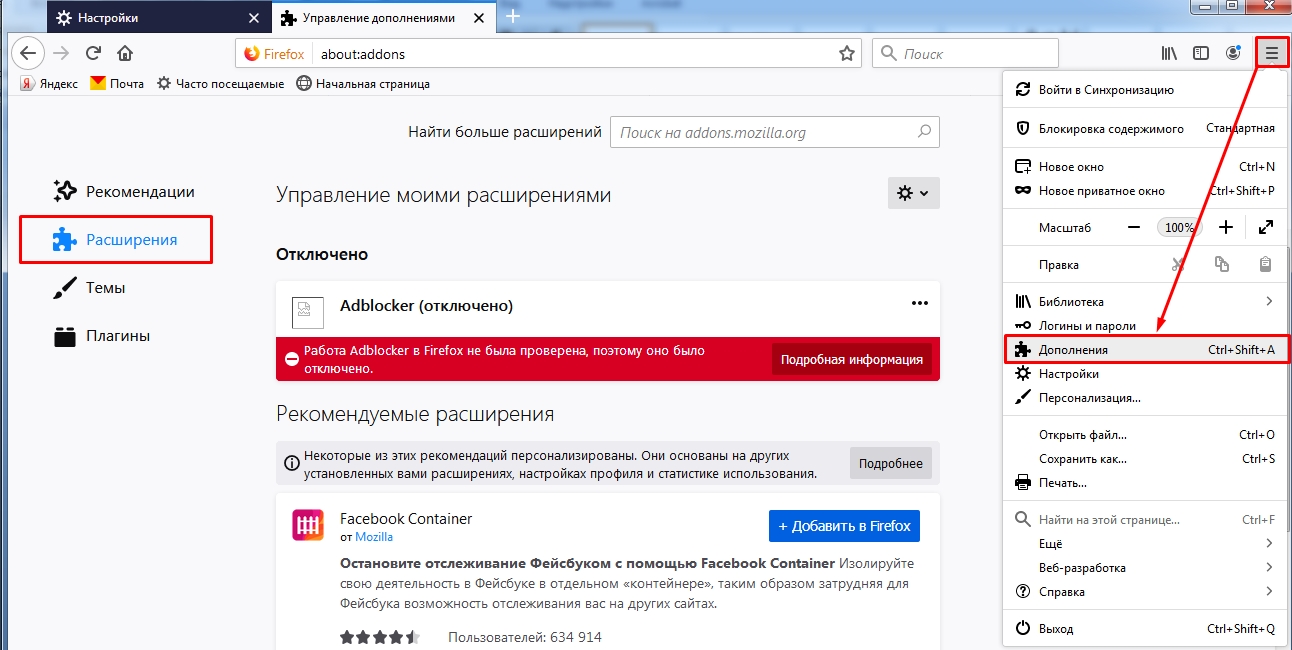
Расширения это дополнения, которые добавляют или изменяют функции Firefox. Прочитайте статью Устранение проблем с расширениями, темами и аппаратным ускорением для решения типичных проблем в Firefox для получения инструкций, как отключить или удалить расширения, которые могут привести к загрузке изображений в Firefox.
Если изображения с веб-сайтов загружаются, но выглядят неправильно или выглядят не так, как в других браузерах:
- Если вы используете какой-либо вид программного обеспечения типа Ускоритель Интернета, отключите его и посмотрите, загружаются ли изображения правильно. Для получения дополнительной информации обратитесь к документации, поставляемой с программным обеспечением.
- Если изображение области показывает текст или какую-либо тарабарщину, обратитесь к статье базы знаний MozillaZine Страница отображается как тарабарщина.
- Сайт, который отображает изображение может быть недоступен или испытывать трудности. Чтобы проверить это, попробуйте загрузить сайт с другого компьютера или браузера.
- Некоторые пути доступа к файлу изображения содержат обратную косую черту (т.е. example.com\MyImage.jpg). В браузерах, отличных от Internet Explorer, эти пути не работают. Если вы видите, что URL изображения содержит обратную косую черту, свяжитесь с администратором сайта по этому вопросу.

- Возможно, что вы изменили один из ваших параметров настроек Firefox, в результате чего изображения не отображаются. Вы можете либо сбросить все настройки, либо попробовать следующее:
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config. - Найдите в списке настроек параметр browser.display.use_document_color_use. По умолчанию он должен быть установлен в 0.
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью
на параметру, если его значение отличается от 0 и выберите Щёлкните Сбросить , если его значение отличается от 0.
Если вы перепробовали все решения в этой статье и изображения или анимация по-прежнему не загружаются правильно, попробуйте следующие решения:
Основано на информации с Images or animations do not load (mozillaZine KB)
Страницы загружаются не полностью. Браузер не до конца открывает сайты и картинки
На этой странице я постараюсь собрать все известные мне решения проблемы, когда в браузере страницы загружаются не до конца. Сайты открываются не полностью. Например, не загружаются некоторые изображения, или скрипты на сайтах. Страницы в браузере отображаются криво, или загружается только часть сайта. А некоторые сайты вообще не открываются. Или открываются но не с первого раза, а со второго, или третьего. Мы рассмотрим решения для Windows 10, 8, 7. Проще говоря, для компьютеров. Если вы столкнулись с такой проблемой на мобильном устройстве, то скорее всего причина в маршрутизаторе (если вы подключены через него). Об этом я подробнее напишу в статье. Вот как примерно это все выглядит.
Я сам несколько раз сталкивался с проблемой, когда браузер у меня открывал сайты не полностью. Например, ВКонтакте на загружались картинки. В Одноклассниках и других социальных сетях такое тоже бывает. Уже точно не помню, но решение у меня было простым: очистка кэша, перезапуск браузера. Бывают и более серьезные причины. Например, неверное значение MTU. Этот параметр можно сменить в настройках маршрутизатора, или в самой Windows.
В Одноклассниках и других социальных сетях такое тоже бывает. Уже точно не помню, но решение у меня было простым: очистка кэша, перезапуск браузера. Бывают и более серьезные причины. Например, неверное значение MTU. Этот параметр можно сменить в настройках маршрутизатора, или в самой Windows.
Самые частые причины:
- Глюк браузера. Как правило, помогает перезапуск браузера, перезагрузка компьютера, очистка кэша браузера.
- Проблема с дополнениями в браузерах. Иногда, некоторые дополнения установленные в браузере не дают полностью загружать страницу. Чаще всего виновны в этом дополнения, которые блокирует рекламу на сайтах.
- Неправильное значение MTU. Мы не будем разбираться что это и как оно влияет на загрузку сайтов, но очень часто из-за него сайты либо не загружаются вообще, либо загружаются не полностью. Как я уже писал выше, MTU можно сменить в настройках роутера (если интернет подключен напрямую, то в настройках Windows). Обычно там стоит значение 1500. После установки 1460 все начинает открываться нормально. Но нет никакой гарантии, что в вашем случае проблема именно в MTU.
- Вирусы и вредоносное ПО. Уверен, что некоторые вирусы могут мешать браузерам нормально отображать странички.
Хочу заметить, что такие проблемы с «кривым» отображением сайтов могут наблюдаться во всех браузерах: Firefox, Opera, Chrome, Яндекс Браузер, Microsoft Edge и даже у Internet Explorer. Который и без каких-то проблем может загружать сайты не полностью, или криво 🙂
Сайты открываются не полностью: первое решение и поиск причины
Для начала я советую закрыть браузер и перезагрузить компьютер, или ноутбук. Возможно, все будет отлично работать. Если подключение к интернету через роутер, или модем, то его так же можете перезагрузить. Это точно не помешает.
Так как в наше время практически всегда установлен маршрутизатор, и все устройства подключатся к интернету через него, то проверьте, как открываются сайты на других устройствах. Можно проверить даже на Android, или iOS смартфонах и планшетах. Но лучше, кончено, на компьютере. Если есть возможность, подключите свой компьютер к другому интернету. Например, к другой Wi-Fi сети, которую даже с телефона можно раздать.
Можно проверить даже на Android, или iOS смартфонах и планшетах. Но лучше, кончено, на компьютере. Если есть возможность, подключите свой компьютер к другому интернету. Например, к другой Wi-Fi сети, которую даже с телефона можно раздать.
Проверьте, как все работает через другой браузер. Даже стандартный. Вспомните, может вы перед этим устанавливали какие-то дополнения, или программы.
Отключите блокировщик рекламы, если он у вас установлен. Например: Adblock, Adguard, AdMuncher.
Так мы сможем понять в чем причина нашей проблемы, и куда двигаться дальше. Можете результат этих проверок и размышлений описать в комментариях. Я постараюсь помочь.
Чистим кэш браузера
Это одно из первых решений, которое нужно попробовать при появлении подобного рода проблем. На эту тему я планирую отдельную статью, но здесь коротко покажу как очистить кэш в самых популярных браузерах.
- Opera. Открываем «Меню» – «Другие инструменты» – «Очистить историю посещений» (или Ctrl + Shift + Del). Оставляем выделенным только пункт «Кэшированные изображения и файлы».
И нажимаем «Очистить историю посещений». Подробнее об этом в статье: как очистить историю, кэш, куки браузера Opera.
- Chrome. «Меню» – «Дополнительные инструменты» – «Удаление данных о просмотренных страницах». Дальше выделяем «Изображения и другие файлы…» и очищаем.
После этого можно перезапустить Хром. - Firefox. «Меню» – «Настройки» – Вкладка «Приватность». Выберите «удалить вашу недавнюю историю».
- Яндекс Браузер. Чтобы не лазить по меню, можно нажать сочетание клавиш Ctrl + Shift + Del.
Дальше выбрать «Файлы, сохраненные в кэше» и очистить их.
Если у вас какой-то другой браузер, то думаю, что вы без проблем найдете функцию очистки кэша в настройках. Или спрашивайте в комментариях.
Проверка установленных в браузере дополнений
Если очистка кэша не помогла, и страница в браузере по прежнему открываются не полностью, то рекомендую проверить установленные дополнения и временно их отключать (если они есть).
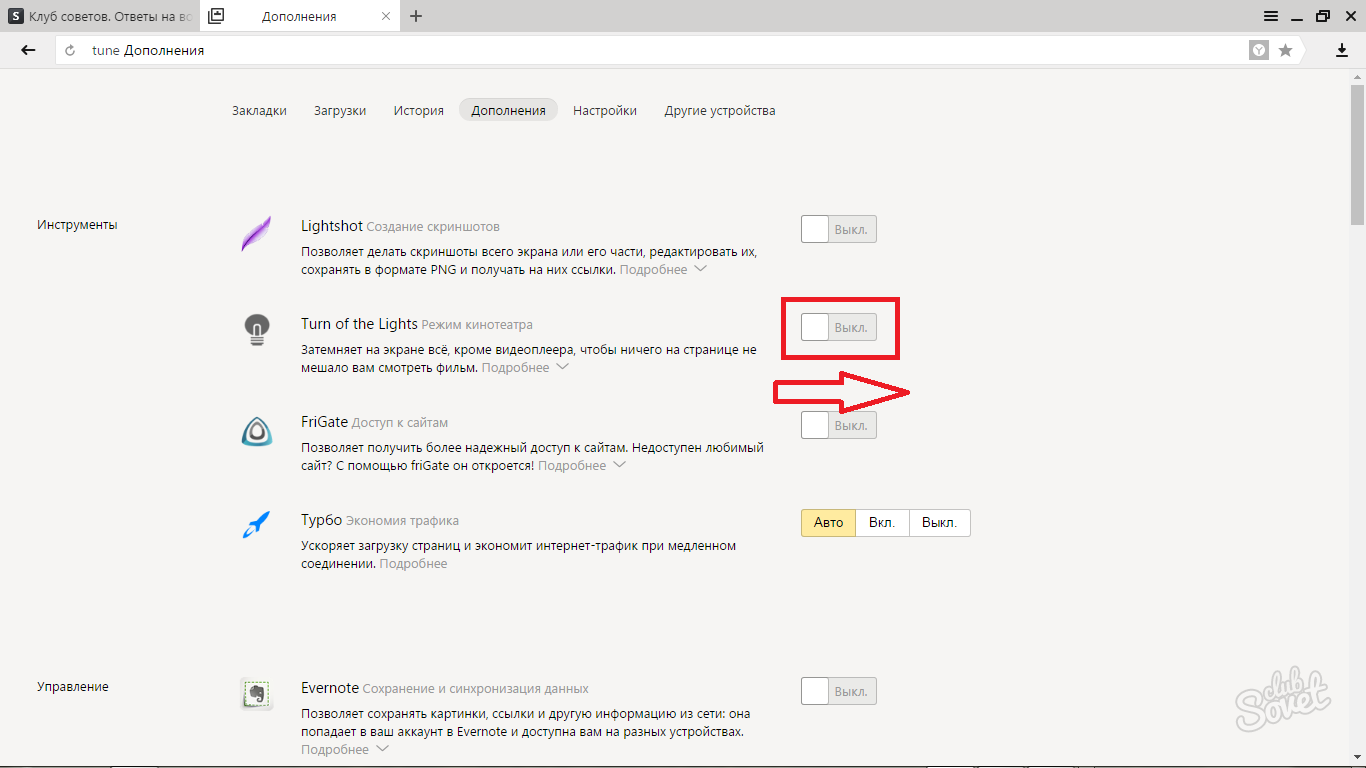
Сделать это можно так же в настройках браузера, где-то в разделе «Расширения», «Дополнения». Для примера, в браузере Опера:
Отключите на время все установленные расширения.
Если не знаете где в вашем браузере находятся эти настройки, то посмотрите эту статью. В ней я показывал, как управлять расширениями в популярных браузерах.
Так же посмотрите, какие у вас установлены и запущены программы на компьютере. Может найдете что-то подозрительное.
MTU и проблемы с неполной загрузкой сайтов
Об этом параметре я уже рассказывал выше в статье. Как правило, его меняют в настройках маршрутизатора. Очень часто из-за неправильного значения MTU возникают проблемы с отображением страниц при подключению к интернету через 3G/4G модемы. Когда модем подключен к роутеру. Но и с кабельным подключением такое бывает.
Сменить MTU можно в настройках роутера, в разделе с настройкой подключения к интернету: «WAN», «Интернет».
Для начала нужно зайти в панель управления маршрутизатором.
Покажу как менять MTU на некоторых роутерах.
TP-Link
В разделе WAN есть пункт «MTU Size». По умолчанию там 1500. Можно прописать 1460, или даже 1400.
Если у вас PPPoE, то нужно нажать на кнопку «Advanced» и там сменить значение.
Сохраните настройки и перезагрузите роутер.
ASUS
В разделе «Интернет». Поле «MTU».
Не забудьте сохранить настройки.
Я не могу подробно показать, как это делать на маршрутизаторах разных производителей. Поэтому, если не найдете у себя эти настройки – пишите в комментариях.
Проверка на вирусы и еще…
Если ничего не помогает, то не лишним будет проверить компьютер на вирусы. Можете запустить сканирование в антивирусе (если он установлен), или проверить систему одной из бесплатных антивирусных утилит. Например, Dr.Web CureIt!.
Если при подключении к другому интернету (Wi-Fi сети) сайты загружаются с первого раза и полностью, то есть смысл позвонить в поддержку провайдера и объяснить проблему. Может это у них какие-то неполадки.
Может это у них какие-то неполадки.
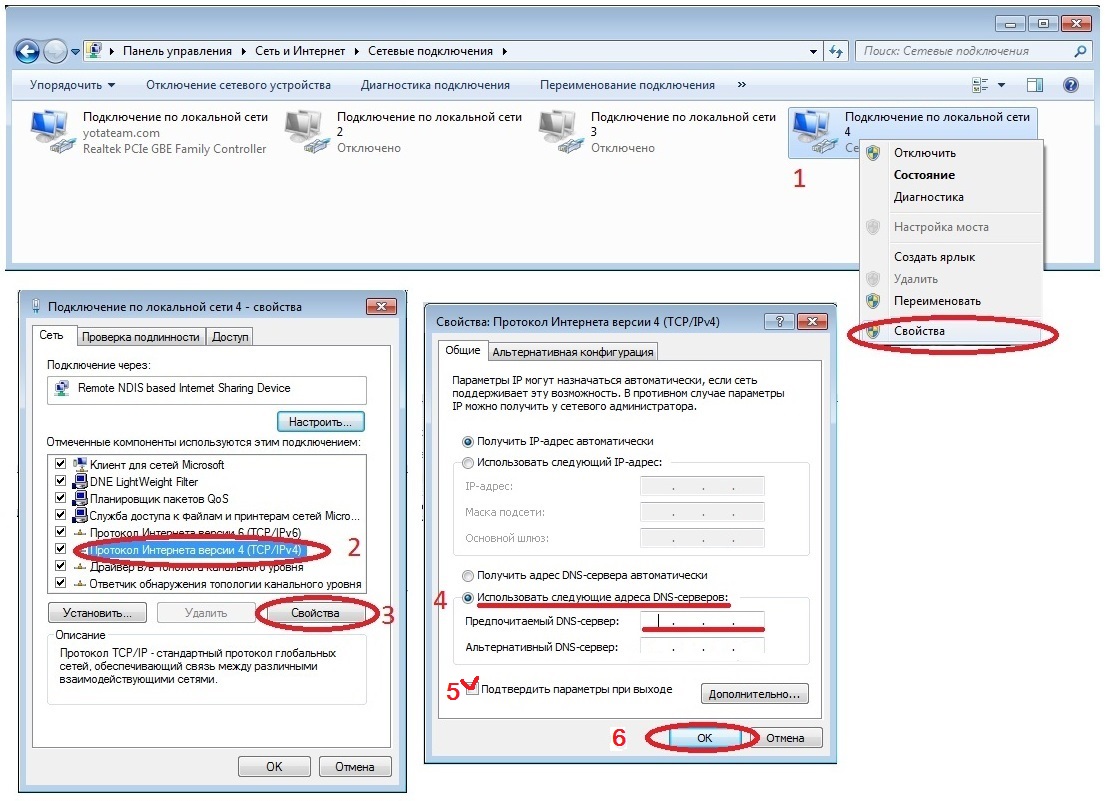
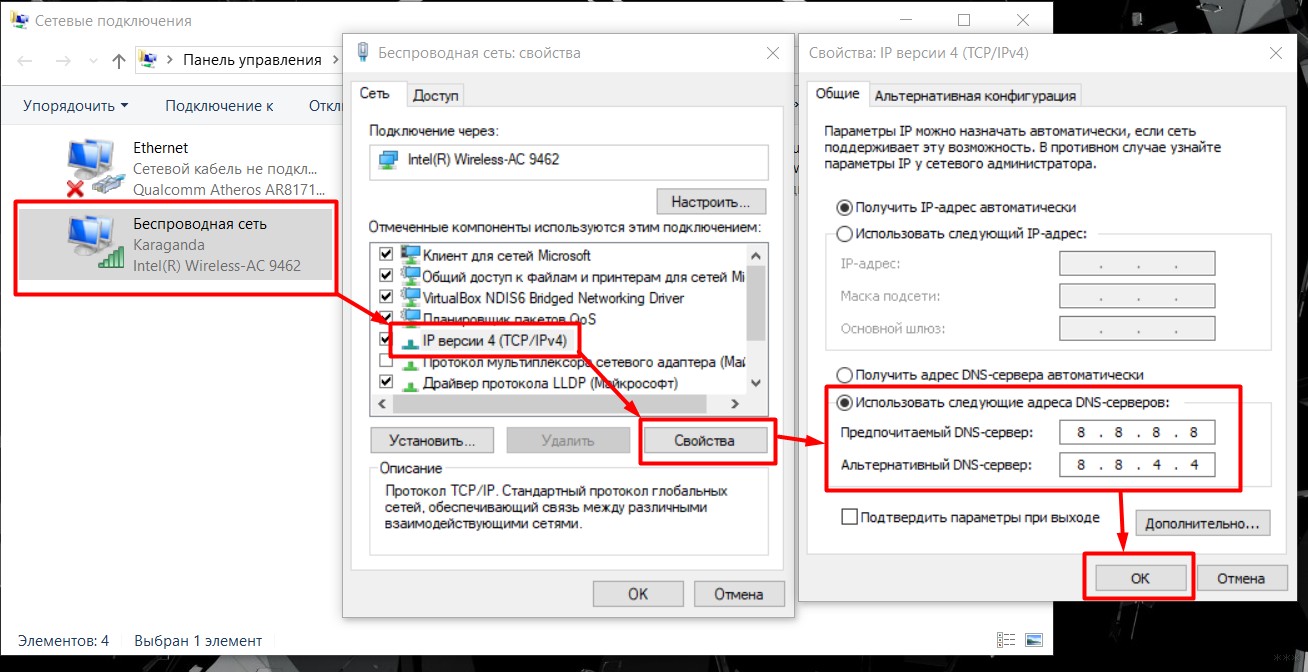
Так же можно еще попробовать сменить DNS на Google Public DNS.
Рассказал все, что знаю по этой теме на данный момент. Если будет новая информация, обязательно добавлю ее. Вы так же можете делится своими наблюдениями и советами. Всего хорошего!
Почему не отображаются картинки в браузере Google Chrome
Учеными доказано, что информацию лучше воспринимается в виде инфографики, то есть в картинках, слайдах, таблицах и графиках. Поэтому для пользователя в Сети важно не только читать, но и видеть. А с этим, как выясняется, могут быть проблемы. Поэтому сегодня мы поговорим о том, почему не отображаются картинки в Google Chrome. В процессе повествования рассмотрим несколько причин и вариантов решения проблемы.
Изображения не загружаются
Довольно трудно с ходу определить причину белого фона на месте, где должна быть картинка. Поэтому используем комплексный подход, который обеспечит нам успех.
Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Убедитесь, что проблема с отсутствием изображений есть только в Хроме. Если это актуально для нескольких браузеров, свяжитесь с интернет-провайдером для выяснения всех нюансов.
Проверка настроек для сайтов
Хотя по умолчанию в Хроме включено отображение картинок, будет полезно проверить, не деактивирован ли этот функционал. Для этого:
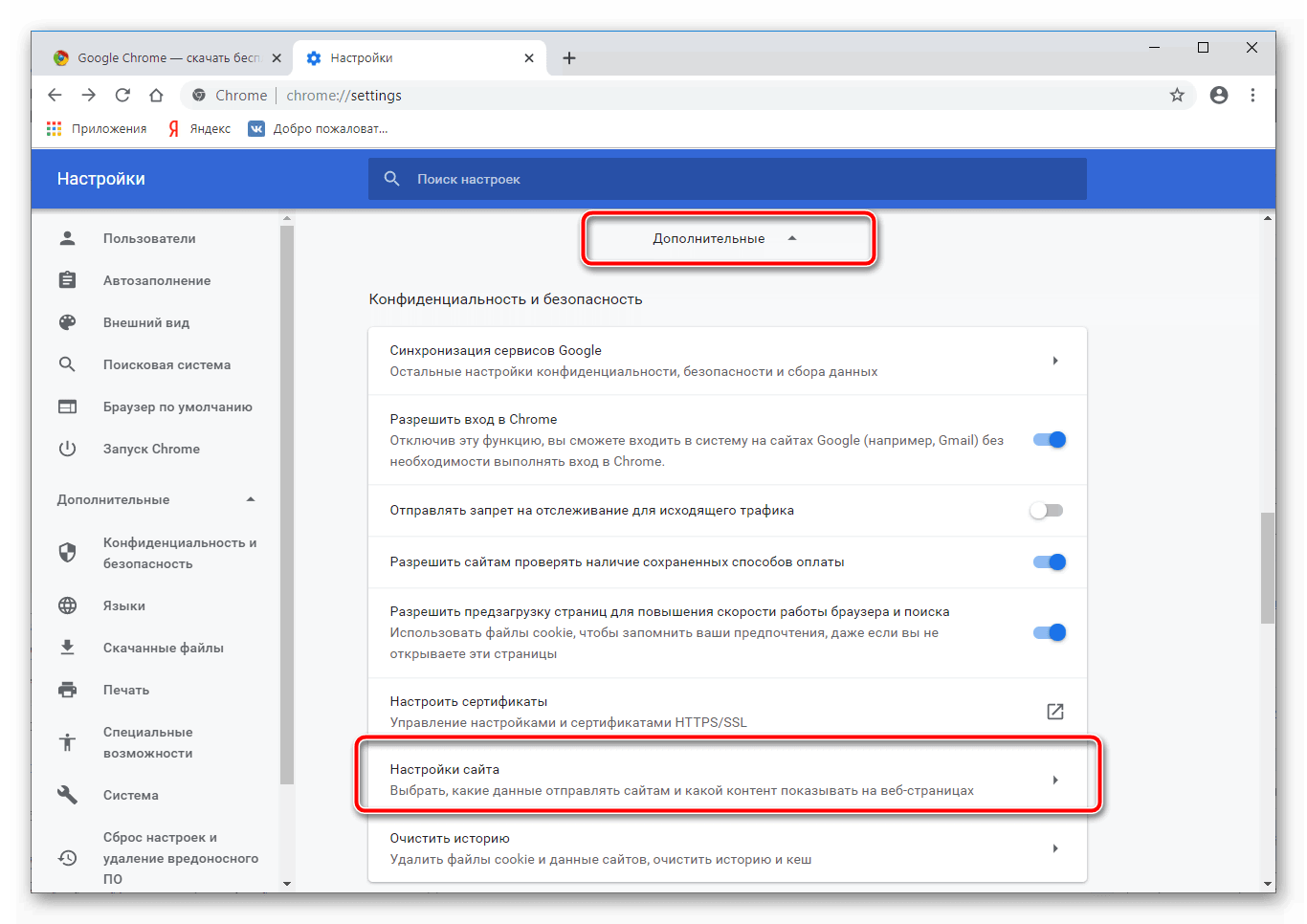
- Открываем Google Chrome и переходим в системные настройки посредством клика по кнопке в правом верхнем углу.
- Далее прокручиваем страничку до пункта «Дополнительные», находим блок «Настройки сайтов».
- Далее наводим курсор на вкладку «Картинки», открывается новое окно.
- Здесь проверяем, активен ли ползунок напротив пункта «Показывать все».
- Если нет, то делаем это (индикация должна быть синей).
- Сохраняем внесенные изменения и перезагружаем браузер.

Дополнительно проверьте, не включен ли проблемный сайт в список блокировок в этих же настройках. Если да — удалите его от туда.
Если система не сбоила и все настройки работают в штатном режиме, двигаемся дальше.
Проверка в режиме инкогнито
Стоит проверить, загружаются ли картинки в режиме инкогнито (подробнее о режиме рассказано тут). Если изображения загружаются нормально, переходите к следующему пункту, если нет, то пропустите его и следуйте дальнейшим инструкциям.
Очистка мусора
Часто проблемы с отображением картинок возникают из-за банального перегруза системы мусором и временными файлами. Поэтому следующий пункт в нашем списке – очистка истории посещений и кэша. Для этого предусмотрена следующая пошаговая инструкция:
- Открываем Хром и кликаем по главной кнопке (троеточие) в правом верхнем углу экрана.
- Далее наводим курсор на вкладку «История» (или используем сочетание клавиш Ctrl + H).
- В левой части пользовательского окна выбираем пункт «Очистить».
- Автоматически появляется системное окно, состоящее из нескольких частей. Здесь выбираем временной диапазон для очистки, разновидности удаляемых файлов.
- Подтверждаем серьезность намерений соответствующей кнопкой и ждем завершения процедуры.
По прошествии времени перезапускаем браузер и проверяем, отображается ли графический материал. Если все еще результат нулевой, то пойдем дальше.
Неблагонадежное расширение
В отдельных случаях в тело поисковика Chrome помещается расширение NoImages, по названию которого можно понять, в чем состоит его основное назначение.
Так вот, для решения проблемы этого характера достаточно:
- Открыть браузер и кликнуть на системную кнопку в правом верхнем углу экрана.
- В открывшемся окошке наводим курсор на «Дополнительные инструменты», в выпадающем списочке выбираем пункт «Расширения».
- В открывшемся окошке ищет вышеназванное дополнение и кликаем на кнопку «Удалить» после обнаружения.

- Подтверждаем серьезность намерений и проверяем корректность отображения картинок.
Таким простым способом можно решить проблему с отображением графических объектов.
Не лишним будет попробовать отключить и другие расширения, возможно они блокируют загрузку картинок. По очереди пройдитесь и отключите по одному каждое установленное расширение.
Включение поддержки JavaScript
Не лишним будет проверить, включена ли поддержка Джава Скрипт в браузере. Как это сделать, подробно описано в этой статье.
Подведем итоги
Существует несколько вероятных причин возникновения вышеназванной ошибки. Поэтому здесь подойдет комплексный подход. Таким образом пользователь убивает сразу нескольких зайцев: очищает систему от мусора, проводит профилактику для браузера, устраняет возникшую неполадку.
Причины, по которым картинки не отображаются на сайте
Лучше один раз увидеть, чем сто раз прочитать – эта старая истина целиком характеризует роль картинки для информативной статьи. Особенно это характерно для веб-отрасли. Ведь правильно подобранная картинка – это не просто украшение, а необходимый элемент для продвижения информации, который облегчает как поиск, так и чтение в больших объемах. К тому же, не стоит забывать, что более 70% информации усваивается именно через визуальные образы. Но почему иногда случается так, что на сайте не отображаются картинки и как это исправить?
Самые типичные ошибки, при которых не отображаются картинки в браузере
Бывают случаи, что такая важная составляющая информации, как картинка, попросту не загружается, и тогда статья много теряет, ведь не привлекает нужное количество потребителей. Когда графическое изображение присутствует на сайте, но не отображается при чтении, то оформление такой информации выглядит как незавершенное. Эксперты выделяют такие причины того, что не отображаются картинки в хроме:
- ошибка в названии файла;
- неправильное его расширение;
- допущенная ошибка при загрузке графического изображения;
- недоступность сервера с картинками;
- проблема с передачей изображений.

Рассмотрим детально причины таких «глюков», которые могут оказать негативное влияние на оперативность загрузки, и типичные рекомендации, что делать, если не отображаются картинки на сайте.
Что делать, если на сайте не отображаются картинки
Для начала нужно верно набрать название тематической картинки, которая нас интересует. Самая распространенная ошибка отображения – это неправильное название. Достаточно допустить всего одну ошибку, чтобы запрос не был идентифицирован правильно, и загрузка картинки уже будет проблематичной. Ведь браузеры не запрограммированы на исправление ошибок.
Если же файл назван правильно, и все еще не отображаются картинки на сайте, то следует обратить внимание на расширение файла. Несоответствие форматов есть частой причиной «подвисания» изображений. Проблемы могут возникнуть тогда, когда пользователь вводит поиск .JPG (все буквы большие), а сервер выдает .jpg (маленькие буквы). Или же пользователь загружает разрешение .jpg, а на сайте предлагается формат .png. В таких случаях тоже отображение невозможно. Поэтому важно удостовериться, что указанное в коде разрешение картинки соответствует тому, что вы ищете. А также лучше давать название изображениям привычными маленькими буквами.
Если после этих действий есть проблемы с отображением картинки, то причина может быть в ошибочной загрузке на сервер. Чтоб исправить ее, достаточно обновить свою веб-страницу. Второй путь – повторная загрузка изображения. Ведь файлы иногда имеют свойство искажаться, поэтому опция «удалить и заменить» целиком оправдана, и главное – результативна, когда не отображаются картинки в браузере.
Изображений может быть не видно и по причине того, что сервер, на котором они размещены, попросту недоступен. В случае поврежденного изображения уместно обновить страницу.
По каким еще причинам на сайте не отображаются картинки
В процессе использования изображений следует помнить о скорости работы сайта и об общей производительности. Очень важно правильно использовать теги ALT – альтернативные тексты, которые загружаются даже при сложностях отображения картинок. Дополнительный совет: для встраивания изображений уместно пользоваться программами, которые призваны упростить работу с конвертацией картинок на сайте.
Очень важно правильно использовать теги ALT – альтернативные тексты, которые загружаются даже при сложностях отображения картинок. Дополнительный совет: для встраивания изображений уместно пользоваться программами, которые призваны упростить работу с конвертацией картинок на сайте.
Если вы не хотите сталкиваться с данной проблемой из-за плохой и некачественной работой сервера, обращайтесь сюда — hosting-cloud.com.ua. Мы предлагаем доверить ваш сайт нашим серверам и забыть о существовании не отображающихся картинок.
Понравилась статья? Поделись:
Не отображаются картинки в браузере
Порой у пользователей может возникать проблема, когда в веб-браузере перестали показываться изображения. То есть, на странице есть текст, но отсутствуют картинки. Далее мы рассмотрим, как включить изображения в обозревателе.
Включение картинок в браузере
Причин тому, что пропали картинки, много, например, это может быть связано с установленными расширениями, изменениями настроек в браузере, проблемами на самом сайте и т.д. Давайте узнаем, что можно сделать в данной ситуации.
Способ 1: очистка куки и кэша
Проблемы загрузки сайтов могут быть решены благодаря чистке куки и кэш-файлов. Следующие статьи помогут Вам очистить ненужный мусор.
Подробнее:
Очистка кэша в браузере
Что такое куки в браузере
Способ 2: проверка разрешения на загрузку изображений
Многие популярные обозреватели позволяют запретить загрузку изображений для сайтов, чтобы ускорить загрузку веб-страницы. Давайте посмотрим, как снова включить показ картинок.
- Открываем Mozilla Firefox на определённом сайте и слева от его адреса кликаем «Показать информацию» и жмём на стрелку.
- Далее выбираем «Подробнее».
- Запустится окно, где нужно перейти во вкладку «Разрешения» и указать «Разрешить» в графе «Загружать изображения».

Похожие действия необходимо сделать в Google Chrome.
- Запускаем Гугл Хром на каком-либо сайте и возле его адреса жмём на значок «Сведения о сайте».
- Переходим по ссылке «Настройки сайта»,
а в открывшейся вкладке ищем раздел «Картинки».
Указываем «Показывать все».
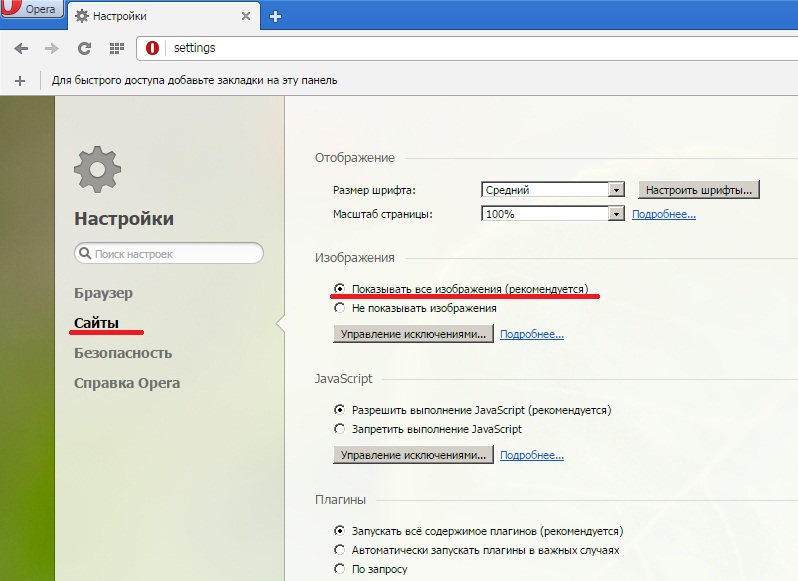
В веб-браузере Opera действия проводятся немного по-другому.
- Кликаем «Меню» — «Настройки».
- Переходим в раздел «Сайты» и в пункте «Изображения» отмечаем галочкой вариант – «Показывать».
В Яндекс.Браузере инструкция будет похожа на предыдущие.
- Открываем какой-либо сайт и возле его адреса жмём на значок «Соединение».
- В появившейся рамке жмём «Подробнее».
- Ищем пункт «Картинки» и выбираем вариант «По умолчанию (разрешить)».
Способ 3: проверка расширений
Расширение – программа, которая увеличивает функциональность обозревателя. Бывает, что в функции расширений входит блокировка некоторых элементов, нужных для нормальной работы сайтов. Вот несколько расширений, которые можно отключить: Adblock (Adblock Plus), NoScript и т.п. Если вышеприведённые плагины не активированы в обозревателе, но проблема всё равно есть, желательно отключить все дополнения и поочерёдно их включать, чтобы выявить, какой именно вызывает ошибку. Вы можете подробнее узнать о том, как удалить расширения в наиболее распространенных веб-обозревателях – Google Chrome, Яндекс.Браузере, Opera. А дальше рассмотрим инструкцию по удалению дополнений в Mozilla Firefox.
- Открываем обозреватель и жмём «Меню» — «Дополнения».
- Возле установленного расширения есть кнопка «Удалить».
Способ 4: включение JavaScript
Чтобы многие функции в обозревателе работали правильно, нужно подключить JavaScript. Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Подробнее: Включение JavaScript
В Яндекс.Браузере, например, производятся следующие действия:
- На основной странице веб-браузера открываем «Дополнения», а далее «Настройки».
- В конце страницы нажимаем на ссылку «Дополнительно».
- В пункте «Личные данные» кликаем «Настройка».
- В строке JavaScript отмечаем пункт «Разрешить». В конце нажимаем «Готово» и обновляем страницу, чтобы изменения вступили в силу.
Вот вы и узнали, что нужно делать, если изображения в веб-обозревателе не показываются.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Почему не загружаются картинки в браузере и что делать с этим
Часто бывают такие ситуации, что при просмотре изображений, они попросту не загружаются или загружаются слишком медленно. Но не стоит сразу паниковать и думать, что у вас плохое Интернет-соединения, так как вся пробелам может заключаться в вашем браузере. Возможно слетели настройки браузере или просто отключена загрузка картинок. Рассмотрим решение данной проблемы для каждого браузера отдельно. Но для начала лучше проверить скорость работы интернета. Ведь проблема может быть именно в этом. Но если со скоростью у вас все нормально читаем дальше.
Причина #1: Переполненный кэш и cookie
Как вы знаете, во время работы в интернете браузер записывает на ваш жёсткий диск сотни временных файлов. Это помогает ускорить загрузку сайтов и «запомнить», что вы делали на разных ресурсах. Однако если периодически не выполнять очистку памяти, со временем программа начинает тормозить и работать некорректно, что иногда приводит к тому, что в браузере не отображаются картинки.
Решение:
Необходимо удалить файлы кэша и куки, накопившиеся за всё время. Для этого откройте историю посещённых страниц (через меню либо горячую комбинацию Ctrl+H), нажмите кнопку «Очистить» и выберите соответствующие пункты. В конце рекомендуется перезагрузить программу.
Изображения не загружаются
Довольно трудно с ходу определить причину белого фона на месте, где должна быть картинка. Поэтому используем комплексный подход, который обеспечит нам успех.
Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Убедитесь, что проблема с отсутствием изображений есть только в Хроме. Если это актуально для нескольких браузеров, свяжитесь с интернет-провайдером для выяснения всех нюансов.
Проверка настроек для сайтов
Хотя по умолчанию в Хроме включено отображение картинок, будет полезно проверить, не деактивирован ли этот функционал. Для этого:
- Открываем Google Chrome и переходим в системные настройки посредством клика по кнопке в правом верхнем углу.
- Далее прокручиваем страничку до пункта «Дополнительные», находим блок «Настройки сайтов».
- Далее наводим курсор на вкладку «Картинки», открывается новое окно.
- Здесь проверяем, активен ли ползунок напротив пункта «Показывать все».
- Если нет, то делаем это (индикация должна быть синей).
- Сохраняем внесенные изменения и перезагружаем браузер.
Дополнительно проверьте, не включен ли проблемный сайт в список блокировок в этих же настройках. Если да — удалите его от туда.
Если система не сбоила и все настройки работают в штатном режиме, двигаемся дальше.
Проверка в режиме инкогнито
Стоит проверить, загружаются ли картинки в режиме инкогнито (подробнее о режиме рассказано тут). Если изображения загружаются нормально, переходите к следующему пункту, если нет, то пропустите его и следуйте дальнейшим инструкциям.
Очистка мусора
Часто проблемы с отображением картинок возникают из-за банального перегруза системы мусором и временными файлами. Поэтому следующий пункт в нашем списке – очистка истории посещений и кэша. Для этого предусмотрена следующая пошаговая инструкция:
- Открываем Хром и кликаем по главной кнопке (троеточие) в правом верхнем углу экрана.
- Далее наводим курсор на вкладку «История» (или используем сочетание клавиш Ctrl + H).
- В левой части пользовательского окна выбираем пункт «Очистить».
- Автоматически появляется системное окно, состоящее из нескольких частей. Здесь выбираем временной диапазон для очистки, разновидности удаляемых файлов.
- Подтверждаем серьезность намерений соответствующей кнопкой и ждем завершения процедуры.
По прошествии времени перезапускаем браузер и проверяем, отображается ли графический материал. Если все еще результат нулевой, то пойдем дальше.
Неблагонадежное расширение
В отдельных случаях в тело поисковика Chrome помещается расширение NoImages, по названию которого можно понять, в чем состоит его основное назначение.
Так вот, для решения проблемы этого характера достаточно:
- Открыть браузер и кликнуть на системную кнопку в правом верхнем углу экрана.
- В открывшемся окошке наводим курсор на «Дополнительные инструменты», в выпадающем списочке выбираем пункт «Расширения».
- В открывшемся окошке ищет вышеназванное дополнение и кликаем на кнопку «Удалить» после обнаружения.
- Подтверждаем серьезность намерений и проверяем корректность отображения картинок.
Таким простым способом можно решить проблему с отображением графических объектов.
Не лишним будет попробовать отключить и другие расширения, возможно они блокируют загрузку картинок. По очереди пройдитесь и отключите по одному каждое установленное расширение.
Включение поддержки JavaScript
Не лишним будет проверить, включена ли поддержка Джава Скрипт в браузере. Как это сделать, подробно описано в этой статье.
Причина #2: Режим «Турбо»
Практически во всех современных браузерах есть специальный режим, предназначенный для ускоренной загрузки страниц при низкой скорости интернета. В зависимости от настроек, он может включаться автоматически или требовать подтверждения. В этом режиме мультимедийный контент не подгружается вообще, в том числе содержимое слайдеров и видео, и иногда из-за этого в браузере не отображаются картинки.
Решение:
В веб-обозревателях, поддерживающих данную функцию, в панели состояния или прямо возле адресной строки есть иконка «Турбо-режим» (к примеру, в «Яндекс.Браузере» это миниатюрный космический корабль). Если кнопка активна, кликните и отключите ускоренную загрузку страниц.
Дзен не работает ни на одном устройстве
Если вас интересует, почему Дзен не загружается ни на компьютере, ни на телефоне в браузере или мобильном приложении, скорее всего, у вас не работает WiFi роутер.
- Специалисты рекомендуют перезагрузить его, причем выждать перед повторным включением минимум минуту.
- Если не помогло, кликните правой кнопкой мыши по значку с WiFi и выберите команду «Диагностика неполадок»;
- Последний выход – позвонить провайдеру и выяснить, есть на линии сбои.
Есть еще одна причина проблемы, в которой не виновато Интернет соединение, и при котором в Яндекс.Дзен не отображаются картики: произошла перегрузка на серверах сервиса. В этом случае рекомендуем вам подождать и попробовать зайти на платформу чуть позже.
Причина #3: Отображение изображений отключено
Возможно также, что показ изображений заблокирован в настройках программы. В этом случае в браузере не отображаются картинки на всех сайтах.
Решение:
Зайдите в расширенные (дополнительные) опции вашего веб-обозревателя и найдите пункт «Настройки контента» или «Настройки содержимого».
Причина #4: Использование расширения AdBlock
Несмотря на то, что блокировщики рекламы значительно упрощают жизнь, иногда они приводят к тому, что содержимое сайтов отображается некорректно — например, не отображаются картинки в браузере. Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Решение:
Попробуйте отключить AdBlock и перезагрузить браузер. Если изображения появились, необходимо изменить настройки или скачать альтернативное расширение для блокировки рекламы.
Mozilla Firefox
Этот браузер я приберег напоследок. Почему? Потому, что создатели почему-то решили отказаться от возможности включения/отключения изображений, хотя в более ранних версиях Mozilla Firefox такая функция была.
Как быть? Самый простой способ — использовать дополнения для браузера. Например, плагин ImgLikeOpera. На самом деле таких плагинов множество и каким из них пользоваться, решать только вам.
Что бы установить плагин, в браузере нажмите сочетание клавиш CTRL+SHIFT+A, откроется раздел дополнений, в нем выберите «Получить дополнения». Здесь воспользуйтесь поиском.
Причина #5: Настройки антивируса
С чрезмерно «параноидальным» ПО, наверное, сталкивались все. Большинство современных антивирусов следят за работой браузера, чтобы своевременно отслеживать и блокировать потенциальные угрозы. Однако иногда из-за настроек кэширования интернет-трафика контент на сайтах частично перестаёт отображаться.
Решение:
Зайдите в настройки вашего антивируса и установите меньшую степень защиты, либо отключите кэширование. После этого перезапустите браузер и посмотрите, появились ли картинки.
Возврат обозревателя к заводским настройкам
Роль этой функции— восстановить рекомендуемые параметры. Если пользователь настроил браузер некорректно, то отображение картинок на сайтах отсутствует.
Причина #6: Вирусы
Хотя чаще всего вредоносное ПО «засоряет» компьютер навязчивой рекламой, иногда случается наоборот и из-за вирусов в браузере не отображаются картинки. Как правило, одновременно появляются ошибки и сбои в работе остальной системы, компьютер тормозит, не хочет открывать какие-то файлы и т. д.
Решение:
Полное сканирование ПК с помощью антивирусных программ. Здесь есть свои тонкости. Во-первых, лучше всего производить проверку в «Безопасном режиме Windows» — так антивирус может найти больше опасных файлов. Во-вторых, помимо проверки стандартным антивирусом («Антивирус Касперского», Avast, NOD32 и т. п.), рекомендуется установить и использовать специальные программы-сканеры, такие как Dr.Web, McAfee и GridinSoft Anti-Malware.
Чем смотреть фотографии на Windows 10
Все вышеперечисленные способы в нашем случае нам не помогли. К счастью, данное стандартное приложение – не единственное, при помощи которого можно просматривать изображения.
Специалисты могут использовать привычные программы для упорядочивания фотографий и просмотра фотографий. В нашем же случае будет достаточно вернуть привычный классический «Просмотр фотографий Windows».
- Перейдите в «Настройки» – «Приложения» – «Приложения по умолчанию«
- Выберите «Просмотр фотографий» вместо приложения Фотографии.
Но что делать, если такой программы больше нет? Ее можно вернуть достаточно легко.
Для этого скопируйте данный код и вставьте в окно PowerShell, запущенное от администратора.
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.
dll\shell\open»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -Name «MuiVerb» -Type «String» -Value «@photoviewer.dll,-3043»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\command» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%\System32\rundll32.exe `»%ProgramFiles%\Windows Photo Viewer\PhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\DropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open\DropTarget» -Name «Clsid» -Type «String» -Value «{FFE2A43C-56B9-4bf5-9A79-CC6D4285608A}»
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print» -ItemType RegistryKey -Force}
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\command» -Name «(Default)» -Type «ExpandString» -Value «%SystemRoot%\System32\rundll32.exe `»%ProgramFiles%\Windows Photo Viewer\PhotoViewer.dll`», ImageView_Fullscreen %1″
If ( -Not ( Test-Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.
dll\shell\print\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget» -ItemType RegistryKey -Force}
Set-ItemProperty -path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget» -Name «Clsid» -Type «String» -Value «{60fd46de-f830-4894-a628-6fa81bc0190d}» #
После этого на компьютере появится классическое приложение.
Что делать, если ничего не помогло?
Здесь есть всего 2 возможных варианта. Первый — вы случайно изменили что-то в конфигурации браузера. Если в «Мозиле» не отображаются картинки по этой причине, нужно ввести в адресную строку «about:config» и вернуться к стандартной конфигурации (Кнопка «Сбросить»). Кроме того, можно попробовать переустановить браузер, предварительно стерев все данные о программе.
Однако это уже радикальные меры. Если с другими сайтами всё в порядке, то, скорее всего, проблема на стороне сервера, а потому стоит просто дождаться, когда владелец сайта примет меры.
Что сделать в первую очередь
Сначала убедитесь, что проблема присуща только браузеру от Yandex. Запустите другой обозреватель, Chrome – он создан на том же движке, или стандартный Edge. Дальше проверьте скорость интернет-подключения. Для этого есть масса ресурсов, например, Speedtest. Для платформы Android создано одноименное приложение. При очень медленном соединении возникновение проблемы можно считать нормой.
Публикация не является пошаговой инструкцией. Советы и рекомендации приведены в случайном порядке, а не по приоритетности их применения. Для устранения неполадки нужен комплексный подход, анализ и перебор вариантов.
При использовании роутера его можно перезагрузить, это часто решает проблему.
Открываем доступ к фотографиям для активной учетной записи
После переустановки ОС, как правило, переименовывается и аккаунт с администраторскими правами. А если он был владельцем каких-либо данных, например, каталога с фото, в большинстве случаев другие пользователи не имеют к нему доступа (потому файлы и не открываются), если не воспользоваться одним простым приемом – замена владельца.
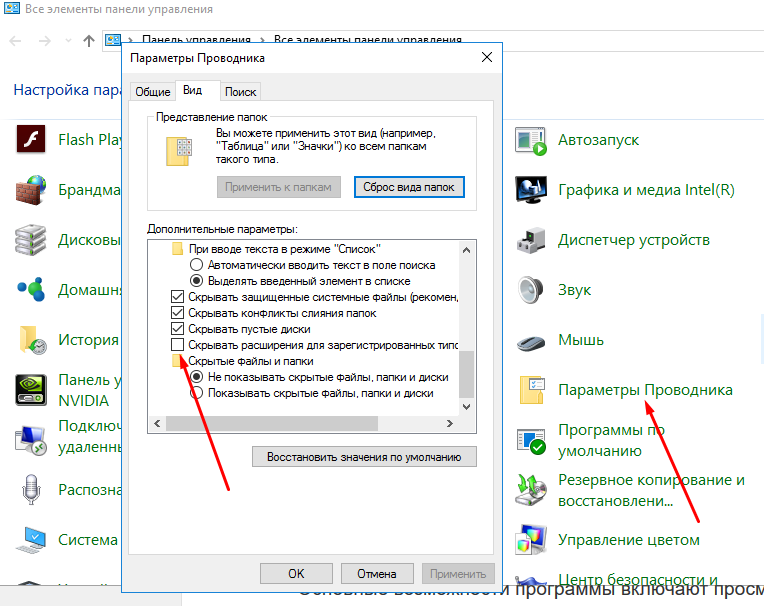
- Запускаем «Проводник» и вызываем «Параметры папок» через пункт меню «Упорядочить».
- На вкладке «Вид» деактивируем опцию «Использовать мастер общего…» и сохраняем результат.
- Вызываем «Свойства» через контекстное меню каталога с проблемными картинками, переходим во вкладку «Безопасность».
- Кликаем по кнопке «Дополнительно» и переходим во вкладку «Владелец».
- Жмем «Изменить» и выбираем свою учетную запись.
При ее отсутствии идем в «Другие пользователи…» → «Дополнительно» → «Поиск» и в его результатах выбираем требуемый аккаунт.
- Жмем «Применить», о, закрываем все окна при помощи кнопок «Ок» и утвердительно отвечаем на появляющиеся запросы или предупреждения, если они появятся.
Посмотрите ещё: Как создать флешку для установки Windows 7
Рекомендации от Microsoft
Разработчики Виндовс 7 предлагают еще один инструмент, позволяющий разрешить проблемы с воспроизведением слайд-шоу, отображением картинок, даже если они не открываются. Это Launch FixIt. Он понадобится для исправления следующих неполадок:
- невозможно установить картинку в качестве заставки;
- не включается функция предпросмотра фото;
- в эскизах и окне предпросмотра цвета картинок визуализируются в инверсном порядке;
- артефакты и прерывания меду перелистыванием слайдов.
На этом поиск проблем с отображением пиксельных изображений на компьютере можно заканчивать.
(Visited 52 383 times, 7 visits today)
Почему не отображаются изображения веб-страниц?
Обновлено: 01.02.2021, Computer Hope
При просмотре Интернета различные факторы определяют, правильно ли загружаются изображения. Проблемы с изображением могут проявляться несколькими способами. Например, изображения могут вообще не отображаться или отображаться как неработающая ссылка (аналогично примерам на изображении). В следующих разделах содержатся объяснения и предложения по устранению этих проблем.
Чтобы продолжить, выберите вариант, который лучше всего описывает вашу ситуацию, из списка ниже и следуйте инструкциям.
Браузер не отображает изображения ни на одной странице
Если вы вообще не видите изображений, скорее всего, проблема на вашей стороне, а не на посещаемой вами веб-странице. В частности, это может быть связано с настройками браузера или несовместимостью. Прежде чем продолжить, убедитесь, что ваше интернет-соединение работает, зайдя на веб-сайт, который вы никогда не посещали.
Попробуйте другой браузер
Один из лучших способов определить, ваш компьютер это или веб-сайт, — это попробовать другой браузер.Например, если вы используете Chrome, вы можете попробовать Firefox или Microsoft Edge. Если вы можете просматривать изображения в другом браузере, это означает, что с браузером, который вы обычно используете, что-то не так.
Конфигурация браузера
Большинство веб-браузеров поддерживают возможность отключения отображения изображений. Этот параметр помогает сократить время загрузки для пользователей, у которых медленное подключение к Интернету или которых интересует только текст на странице. Выберите свой браузер из списка ниже и следуйте инструкциям, чтобы убедиться, что изображения включены.
Google Chrome
Чтобы включить отображение изображений в Google Chrome, выполните следующие действия.
- Откройте Google Chrome.
- Щелкните значок в правом верхнем углу окна.
- Выберите Настройки из раскрывающегося меню.
- В левой части экрана щелкните Конфиденциальность и безопасность .
- Разверните параметр Параметры сайта .
- Прокрутите вниз до раздела Content и щелкните Images .
- Убедитесь, что тумблер находится вправо, так что Показать все (рекомендуется) включен.
- Закройте и снова откройте Chrome.
Mozilla Firefox
Чтобы включить отображение изображений в Firefox, выполните следующие действия.
- Откройте Mozilla Firefox.
- Введите about: config в адресной строке.
- Нажмите кнопку Примите риск и продолжите .
- Введите permissions.default.image в строку поиска.
- Убедитесь, что в центре экрана установлено значение 1. Если нет, щелкните маленький значок карандаша и измените его.
- Закройте и снова откройте Firefox.
Microsoft Edge
Чтобы включить отображение изображений в Microsoft Edge, выполните следующие действия.
- Откройте Microsoft Edge.
- В правом верхнем углу экрана щелкните значок.
- В нижней части меню Настройки и прочее выберите Настройки .
- В левой части экрана выберите Права доступа к сайту .
- В разделе Права доступа к сайту щелкните поле с надписью Изображения .
- На экране Разрешения сайта / изображения с помощью переключателя включите Показать все (рекомендуется) .
- Закройте и снова откройте Microsoft Edge.
Internet Explorer
Чтобы включить отображение изображений в Internet Explorer, выполните следующие действия.
- Откройте Internet Explorer.
- Щелкните значок Tools в правом верхнем углу окна.
- Выберите Свойства обозревателя .
- В окне Свойства обозревателя щелкните вкладку Дополнительно .
- В разделе «Настройки» в разделе « Мультимедиа » убедитесь, что установлен флажок « Показать изображения, ».
- Щелкните Применить , затем ОК .
- Закройте и снова откройте Internet Explorer.
Если проблема не исчезнет, попробуйте выполнить действия, описанные на нашей основной странице устранения неполадок Internet Explorer.
Internet Explorer не может открыть JPG
Если изображение сохраняется как JPG в цветовом режиме CMYK, Internet Explorer 8.0 не может его открыть.
Safari
В Safari, чтобы включать и отключать изображения в браузере, вам необходимо получить доступ к параметрам разработчика. В следующих разделах показано, как включить эту функцию, а затем как включать и выключать изображения.
- Откройте браузер Safari.
- Выберите в строке меню в верхнем левом углу экрана.
- В появившемся раскрывающемся меню выберите Предпочтения .
- Щелкните вкладку Advanced и установите флажок рядом с Показать меню разработки в строке меню .
- Теперь вы должны увидеть селектор Develop в строке меню Apple в верхней части экрана; щелкните по нему.
- Убедитесь, что в появившемся раскрывающемся меню нет галочки рядом с Отключить изображения . Если есть, щелкните селектор, чтобы разрешить их еще раз.
Opera
Чтобы включить отображение изображений в Opera, выполните следующие действия.
- Откройте Opera.
- В верхнем левом углу экрана щелкните значок.
- Выберите Настройки из раскрывающегося меню.
- В левой части экрана щелкните Advanced , а затем выберите Конфиденциальность и безопасность .
- В разделе Конфиденциальность и безопасность щелкните Параметры сайта .
- Прокрутите список вниз и выберите Изображения .
- Убедитесь, что тумблер включен. Показать все (рекомендуется) .
Очистить кеш и удалить файлы cookie
Если вы определили, что изображения включены в настройках вашего браузера, следующим шагом будет очистка кеша и файлов cookie. Это действие эффективно «сбрасывает» все, что было сохранено при предыдущих посещениях веб-сайтов, и помогает решить проблему. После очистки кеша и файлов cookie закройте и снова откройте браузер.Затем попробуйте снова получить доступ к сайту с отсутствующими изображениями.
Обновления браузера
Еще одним фактором, влияющим на функциональность страницы, является версия браузера. Если вы используете устаревший браузер, это может вызывать проблемы со способом загрузки страниц, включая изображения. После обновления браузера закройте и снова откройте его. Затем снова попробуйте сайт с отсутствующими изображениями.
Браузер показывает изображения, но некоторые из них отсутствуют
Когда отсутствуют только определенные изображения, это обычно проблема веб-сайта, который вы посещаете, а не вашего компьютера или браузера.В частности, некоторые изображения не загружаются по одной или нескольким из следующих причин.
Возможные причины
- Веб-страница не указывает на правильный URL (местоположение) изображения.
- Сервер или компьютер, на котором размещено изображение, переместили или удалили изображение, а веб-страница еще не обновлена.
- Веб-страница или компьютер, на котором размещено изображение, получает слишком много запросов и не может отправить вам изображение.
- Ваша программа защиты блокирует изображение.
Возможные решения
В следующих разделах содержатся предложения по решению проблем, связанных с определенными веб-сайтами или страницами, на которых отсутствуют изображения.
Проверить альтернативный сервер
Один из способов диагностировать эту проблему — проверить, размещен ли образ на альтернативном сервере. Если это так, попробуйте найти его. Щелкните правой кнопкой мыши изображение или значок неработающей ссылки и выберите Свойства в раскрывающемся меню. Вы должны увидеть Интернет-адрес изображения.
Скопируйте эту ссылку, вставьте ее в адресную строку и удалите имя изображения. Например, если вы выполнили это действие с изображением вверху страницы, вы скопируете «https://www.computerhope.com/issues/pictures/broken-links.png», а затем удалите «битые ссылки. png «из URL-адреса. На некоторых веб-сайтах указывается каталог файлов (в Computer Hope эта функция отключена), что дает вам местоположение изображения. Это также хороший способ определить, активен ли еще компьютер, на котором размещен образ.
Отключить защиту от шпионского ПО
Если вы доверяете посещаемому сайту и имеете защиту от шпионского ПО (например, Malwarebytes или McAfee Total Protection), попробуйте временно отключить его, чтобы убедиться, что он не блокирует изображения.
Попробовать страницу позже
Иногда сервер веб-сайта или служба хостинга слишком заняты, чтобы отправить вам запрошенные изображения. Попробуйте посетить веб-страницу через несколько часов или на следующий день.
Попробуйте другой источник
Попробуйте поискать имя файла в популярной поисковой системе, такой как Google, чтобы узнать, не находится ли изображение где-нибудь в другом месте.Имя файла изображения — последняя часть URL-адреса. В предыдущем примере поиск по «broken-links.png» может позволить вам найти изображение в другом месте в Интернете.
Хост Windows
Если вы используете Microsoft Windows, убедитесь, что ваш файл «hosts» не блокирует и не перенаправляет веб-сайт, который вы посещаете. Для получения дополнительной информации см. Нашу страницу определения файла lmhost.
Почему при посещении некоторых веб-сайтов не отображаются изображения?
Дело о пропавшем образе
(Изображение: canva.com & RROOK от Noun Project)
Есть много причин, по которым изображения не отображаются на веб-сайтах. Некоторыми вы можете управлять, но другие проблемы связаны с самими веб-сайтами.
Почему при посещении веб-сайтов не отображаются изображения?
Отображаются ли изображения на веб-сайте красным крестиком?
Есть ряд вещей, которые влияют на то, как изображения отображаются в вашем браузере. Некоторые вы контролируете , но многие проблемы вызваны самими веб-сайтами.
Давайте посмотрим, что может случиться.
Изображения могут пропадать с веб-сайтов по разным причинам, включая плохой дизайн, проблемы с подключением к веб-сайту, настройки безопасности и многое другое. Вы можете использовать инструмент Inspect в некоторых браузерах, чтобы определить, почему изображение может не отображаться.
Красный X
Если вы видите красный крестик вроде этого:
или что-то подобное, это означает, что браузер пытался загрузить изображение, но не смог или получил указание не делать этого.
Если вы видите только красные крестики для всех изображений на всех сайтах, ваш браузер, вероятно, настроен так, чтобы не отображать изображения вообще.Большинство браузеров позволяют полностью отключить загрузку изображений, чтобы быстрее загружать только текст веб-сайта.
Первый шаг — убедиться, что все настроено правильно. В Google Chrome, например, есть настройка, специально предназначенная для управления отображением изображений.
Настройка отображения изображения в Google Chrome. (Щелкните, чтобы увеличить изображение.)
Откройте настройки Chrome с помощью вертикального многоточия и выполните поиск по запросу «изображение». В других браузерах настройки аналогичны.
красных крестиков на некоторых сайтах
Если вы видите красные крестики вместо изображений только на или сайтах, чаще всего это проблема с получением изображения или проблема с дизайном веб-сайта.
Проблемы с загрузкой могут быть вызваны блокировщиками рекламы, программным обеспечением безопасности или даже фильтрами вашего интернет-провайдера. Вы хотите проверить каждого из них, если они мешают.
Самая распространенная проблема веб-сайтов — это когда изображения удаляются с того места, где они размещены. Например, изображение справа размещено в домене, отличном от основного домена Ask Leo! домен (askleo.com):
https://askleo.askleomedia.com/wp-content/uploads/2013/07/image_not_found.png
Если этот файл будет удален или этот домен станет недоступным, появится красный крестик.
Точно так же, если бы я неправильно набрал ссылку на это изображение, возможно, неправильно указал домен, путь или имя файла, то в результате появится красный крестик.
Когда-то было распространенной ошибкой, когда веб-сайт ссылался на изображение по пути, локальному к машине дизайнера. Он может ссылаться на «c: picturesimage.jpg», а не на правильный URL, например «https://example.com/image.jpg». Для дизайнера это работает, потому что — это a «c: picturesimage».jpg », который их браузер подхватывает при отображении страницы для них . Для всех остальных это еще один красный крестик. К счастью, в наши дни это кажется редкостью.
Смешанное содержимое теперь вызывает
красных крестиков.
Недавнее обновление Google Chrome, по-видимому, вызывает появление красных крестиков на некоторых ранее работающих веб-сайтах.
Если веб-страница, предоставленная через соединение http s , включает изображение, которое извлекается только с помощью http, это называется «смешанным содержимым» и считается угрозой безопасности.Некоторые аспекты защиты безопасного соединения https теряются, когда элементы выбираются с помощью http.
Google Chrome явно ошибается в плане безопасности.
К сожалению, это означает, что старые веб-страницы, которые были обновлены для отображения через https, могут начать включать красные крестики для любых изображений, которые они включают, но которые еще не обновлены, чтобы сделать то же самое.
Я слышал, что некоторые страницы на Спросите Лео! попадают в эту категорию.
Диагностическая техника
Веб-браузеры
Chrome и Firefox включают расширенный инструмент (предназначенный для разработчиков веб-сайтов), который помогает диагностировать проблемы с отображением изображений.В этом видео я расскажу, как использовать этот инструмент.
Это может быть полезно как разработчику веб-сайта, так и при предоставлении информации владельцу веб-сайта для диагностики проблемы.
Медленный компьютер?
Ускорьтесь с моим специальным отчетом: 10 причин, по которым ваш компьютер работает медленно , теперь обновлено для Windows 10.
СЕЙЧАС: назовите свою цену! Вы сами решаете, сколько платить — и да, это означает, что вы можете получить этот отчет совершенно бесплатно , если захотите.Получите свою копию прямо сейчас!
7 причин, по которым изображения не загружаются на ваш сайт
Старая поговорка гласит, что «картинка стоит тысячи слов». Этот слоган сияет в сети, где продолжительность концентрации внимания заведомо коротка — правильное изображение может создать или разрушить сайт, привлекая нужное внимание и вовлекая посетителей страницы.
Тем не менее, когда изображение не загружается, дизайн выглядит сломанным, а в некоторых случаях это может ухудшить взаимодействие с пользователем на этом сайте. «Тысяча слов», которую посылает сломанная картинка, определенно не положительные!
Lifewire / Дерек Абелла
1.Неверные пути к файлам
Когда вы добавляете изображения в файл HTML или CSS сайта, вы должны создать путь к тому месту в структуре каталогов, где находятся эти файлы. Это код, который сообщает браузеру, где искать и получать изображение. В большинстве случаев это будет внутри папки с именем изображений . Если путь к этой папке и файлам внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.Он будет следовать по указанному вами пути, но зайдет в тупик и вместо отображения соответствующего изображения окажется пустым.
2. Ошибки в написании имен файлов
Изучая пути к файлам, убедитесь, что вы правильно написали имя изображения. Неправильные имена или орфографические ошибки являются наиболее частой причиной проблем с загрузкой изображений.
3. Неправильные расширения файлов
В некоторых случаях имя файла может быть написано правильно, но расширение файла может быть неправильным.Если ваше изображение является файлом .jpg, но ваш HTML ищет файл .png, возникнет проблема. Используйте правильный тип файла для каждого изображения, а затем укажите это же расширение в коде своего веб-сайта.
Также обратите внимание на чувствительность к регистру. Если ваш файл заканчивается на .JPG, все буквы в заглавных буквах, но ваш код ссылается на .jpg, все в нижнем регистре, определенные веб-серверы воспринимают эти два как разные, даже если это одинаковые наборы букв. Учитывается регистр.
Рекомендуется всегда сохранять файлы только строчными буквами.Это позволяет нам всегда использовать строчные буквы в нашем коде, что устраняет одну возможную проблему, которая может возникнуть с нашими файлами изображений.
4. Отсутствующие файлы
Если пути к вашим файлам изображений верны, а имя и расширение файла также не содержат ошибок, убедитесь, что файлы были загружены на веб-сервер. Пренебрежение загрузкой файлов на этот сервер при запуске сайта — распространенная ошибка, которую легко не заметить.
Загрузите эти изображения, обновите свою веб-страницу, и она должна немедленно отобразить файлы, как и ожидалось.Вы также можете попробовать удалить изображение на сервере и повторно загрузить его. Иногда файлы повреждаются во время передачи (например, путем передачи текста, а не двоичного кода во время FTP), поэтому этот метод «удалить и заменить» иногда помогает.
5. Не работает веб-сайт, на котором размещены изображения
Обычно вы размещаете изображения, которые использует ваш сайт, на своем собственном сервере, но в некоторых случаях вы можете использовать изображения, размещенные в другом месте. Если сайт, на котором размещено изображение, выйдет из строя, ваши изображения также не загрузятся.
6. Проблемы с переносом
Независимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с передачей этого файла, когда он впервые запрашивается браузером. Эта проблема не должна быть частым явлением (если это так, вам может потребоваться поиск нового хостинг-провайдера), но время от времени это может происходить.
Распространенной причиной этого сбоя является то, что сервер перегружен и не может обслуживать все ресурсы страницы достаточно быстро, прежде чем истечет время ожидания запроса.Вы будете чаще сталкиваться с этой проблемой с дешевыми виртуальными веб-серверами, которые не могут справиться с более сложными сайтами с большим количеством скриптов. Если эта проблема возникает часто, подумайте об обновлении возможностей сервера или найдите новый хост.
7. Проблемы с базой данных
Современные динамические веб-приложения, такие как WordPress, полагаются на базу данных для хранения информации обо всем на сайте, включая изображения. Если вашему сайту не удается загрузить изображения, есть вероятность, что с базой данных возникла проблема.
Проблемы с базой данных могут возникнуть разными способами. Ваше приложение может даже не быть подключено к базе данных, потому что оно либо не работает, либо недоступно на другом сервере. Возможно, что-то было повреждено в самой базе данных, или информация о пользователе вашей базы данных изменилась, что привело к выходу из системы. Даже простые изменения настроек могут вызвать непредвиденные последствия, которые либо изменят базу данных, либо сделают ее недоступной. Проверьте журналы сервера, чтобы узнать, не может ли база данных быть причиной.
Несколько заключительных заметок
Подумайте о правильном использовании тегов ALT, а также о скорости и общей производительности вашего сайта.
Теги ALT или «альтернативный текст» — это то, что отображается браузером, если изображение не загружается. Они также являются важным компонентом при создании доступных веб-сайтов, которыми могут пользоваться люди с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Изображения, примененные с помощью CSS, не имеют этого атрибута.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Устранение проблем, из-за которых изображения не отображаются.
Если вы испытываете трудности при загрузке или просмотре изображений через Firefox, следуйте приведенным ниже инструкциям по устранению неполадок.
Эта статья относится к:
- Форматы файлов неподвижных изображений, такие как PNG, GIF и JPG
- Анимированные форматы файлов, такие как анимированный GIF
Эта статья не распространяется на следующие форматы:
Примечание. Если у вас возникли проблемы с веб-сайтом, щелкните значок в адресной строке, чтобы узнать, не заблокировал ли Firefox небезопасные части страницы. См. Подробности в разделе «Блокировка смешанного содержимого в Firefox».
Иногда проблемы с загрузкой веб-сайтов можно решить, очистив файлы cookie и кеш.
- Нажмите кнопку «Библиотека» на панели инструментов. (Если вы не видите его там, нажмите кнопку меню, а затем щелкните.)
Нажмите «История» и выберите «Очистить недавнюю историю…». - В раскрывающемся списке «Диапазон времени для очистки »: выберите Все .
- Под раскрывающимся меню выберите Cookies и Cache . Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Щелкните Очистить сейчас.
Firefox позволяет запретить загрузку изображений для определенных веб-сайтов, чтобы страницы загружались быстрее.Если у вас возникли проблемы с просмотром изображений для определенного веб-сайта:
- Нажмите кнопку идентификации сайта (значок веб-сайта слева от его адреса).
- Нажмите кнопку «Подробнее…» в приглашении. Откроется окно информации о странице.
- Выберите панель.
- Убедитесь, что Разрешить выбран рядом с Загрузить изображения .
- Закройте окно информации о странице.
Некоторое программное обеспечение для обеспечения безопасности в Интернете (включая антивирусные и антишпионские программы, брандмауэры, программы обеспечения конфиденциальности и другие) может идентифицировать и блокировать определенные изображения как веб-ошибки или может препятствовать анимации изображений.Проверьте настройки своей программы обеспечения безопасности в Интернете, чтобы убедиться, что она позволяет загружать изображения.
Расширения — это надстройки, которые добавляют или изменяют функции Firefox. См. Статью Устранение неполадок с расширениями, темами и аппаратным ускорением для решения распространенных проблем Firefox для получения инструкций по отключению или удалению расширений, из-за которых изображения могут не загружаться в Firefox.
Если изображения на веб-сайтах загружаются, но выглядят неправильно или не так, как в других браузерах:
- Если вы используете какое-либо программное обеспечение веб-ускорителя, отключите его и посмотрите, правильно ли загружаются изображения.Дополнительные сведения см. В документации, прилагаемой к программному обеспечению.
- Если в области изображения отображается текст или какая-то тарабарщина, см. Статью базы знаний MozillaZine. Страница отображается как тарабарщина.
- Сайт, на котором отображаются изображения, может быть недоступен или испытывать трудности. Для проверки попробуйте загрузить сайт с другого компьютера или браузера.
- Некоторые пути к изображениям содержат обратную косую черту (например, example.com \ MyImage.jpg). В браузерах, отличных от Internet Explorer, эти пути не загружаются.Если вы видите, что URL-адрес изображения содержит обратную косую черту, обратитесь к веб-мастеру сайта по поводу проблемы.
- Возможно, вы изменили одну из настроек Firefox, из-за которой изображения не отображаются. Вы можете либо сбросить все настройки, либо попробовать следующее:
- Введите about: config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щелкните Я принимаю риск! Примите риск и продолжите, чтобы перейти на страницу about: config. - Найдите browser.display.document_color_use в списке настроек. По умолчанию его значение должно быть равно 0.
- Щелкните правой кнопкой мыши Удерживая нажатой клавишу Ctrl, щелкните
в предпочтении, если его значение отличается от 0, и выберите Щелкните Сбросить , если его значение отличается от 0.
Если вы попробовали все решения, описанные в этой статье, а изображения или анимация по-прежнему загружаются неправильно, попробуйте следующие решения:
На основе информации из раздела Изображения или анимация не загружаются (mozillaZine KB)
причин, почему изображения не загружаются на ваш сайт
Ознакомьтесь с некоторыми причинами, которые могут объяснить, почему ваши изображения не загружаются на ваш сайт, и как это исправить.
Старая поговорка гласит, что «картинка стоит тысячи слов». Это особенно верно в Интернете, где интервалы внимания заведомо короткие, и поэтому правильное изображение может действительно создать или сломать сайт, привлекая нужное внимание и вовлекая посетителей страницы на достаточно долгое время, чтобы они могли узнать, что им нужно изучить, или выполнить конкретное действие, которое сигнализирует о «победе» сайта. Да, когда дело доходит до веб-сайта, изображения могут стоить больше тысячи слов!
Причины, по которым изображения не загружаются на ваш сайт
Итак, осознав важность онлайн-изображений, давайте теперь рассмотрим, что говорит ваш веб-сайт, если изображение, которое должно быть на нем, не загружается? Это может произойти независимо от того, есть ли у вас встроенные изображения, являющиеся частью HTML, или фоновые изображения, примененные с помощью CSS (и ваш сайт, вероятно, имеет и то, и другое).Суть в том, что когда изображение не загружается на страницу, дизайн выглядит сломанным, а в некоторых случаях может полностью разрушить взаимодействие с пользователем на этом сайте. «Тысяча слов», которые передает изображение, определенно не положительные!
Почему изображения не загружаются?
Давайте рассмотрим некоторые из распространенных причин, по которым изображения не загружаются, а также то, что следует учитывать при устранении этой проблемы во время тестирования веб-сайта.
Неверные пути к файлам
Когда вы добавляете изображения в файл HTML или CSS сайта, вы должны создать путь к тому месту в структуре каталогов, где находятся эти файлы.
Это код, который сообщает браузеру, где искать и получать изображение. В большинстве случаев это будет внутри папки с именем «images». Если путь к этой папке и файлы внутри нее неверны, изображения не будут загружаться должным образом, потому что браузер не сможет получить правильные файлы.
Он будет следовать по указанному вами пути, но зайдет в тупик и вместо отображения соответствующего изображения окажется пустым.
Шаг 1 при отладке проблем с загрузкой изображений — убедиться, что путь к файлу, который вы закодировали, правильный.Возможно, вы указали неправильный каталог или неправильно указали путь к этому каталогу. Если это не так, у вас может быть другая проблема с этим путем. Читать дальше!
Имена файлов написаны с ошибкой
При проверке путей к файлам убедитесь, что вы правильно написали имя изображения. По нашему опыту, неправильные имена или орфографические ошибки являются наиболее частой причиной проблем с загрузкой изображений. Помните, что веб-браузеры очень неумолимы, когда дело доходит до имен файлов.Если вы по ошибке забудете букву или укажете не ту букву, браузер не будет искать похожий файл и говорить: «О, вы, вероятно, имели в виду именно эту, не так ли?» Нет — если файл написан неправильно, даже если он закрыт, он не загрузится на страницу.
Неверное расширение файла
В некоторых случаях имя файла может быть написано правильно, но расширение файла может быть неправильным. Если ваше изображение является файлом .jpg, но ваш HTML ищет файл .png, возникнет проблема.Убедитесь, что вы используете правильный тип файла для каждого изображения, а затем убедитесь, что вы указали такое же расширение в коде своего веб-сайта.
Причины, по которым изображения не загружаются на ваш сайт
Также обратите внимание на чувствительность к регистру. Если ваш файл заканчивается на .JPG, все буквы в заглавных буквах, но ваш код ссылается на .jpg, все в нижнем регистре, есть определенные веб-серверы, которые увидят, что эти два разные, даже если они представляют собой одинаковые наборы букв. Учитывает регистр! Вот почему мы всегда сохраняем файлы со строчными буквами.Это позволяет нам всегда использовать строчные буквы в нашем коде, что устраняет одну возможную проблему, которая может возникнуть с нашими файлами изображений.
Отсутствуют файлы
Если пути к вашим файлам изображений верны, а имя и расширение файла также не содержат ошибок, следующий элемент, который необходимо проверить, — убедиться, что файлы действительно были загружены на веб-сервер. Пренебрежение загрузкой файлов на этот сервер при запуске сайта — распространенная ошибка, которую легко не заметить.
Как решить эту проблему?
Загрузите эти изображения, обновите свою веб-страницу, и файлы должны немедленно отобразиться, как и ожидалось.Вы также можете попробовать удалить изображение на сервере и повторно загрузить его. Это может показаться странным, но мы видели эту работу не раз. Иногда файлы повреждаются, поэтому метод «удалить и заменить» может в конечном итоге помочь.
Веб-сайт, на котором размещены изображения, не работает
Обычно вы захотите разместить любые изображения, которые использует ваш сайт, на вашем собственном сервере, но в некоторых случаях вы можете использовать изображения, размещенные где-то еще. Если сайт, на котором размещено изображение, выйдет из строя, ваши изображения также не загрузятся.
Проблема передачи
Независимо от того, загружен ли файл изображения из внешнего домена или из вашего собственного, всегда есть вероятность, что может возникнуть проблема с передачей этого файла при первом запросе браузера. Это не должно быть обычным явлением (если это так, вам может потребоваться поиск нового хостинг-провайдера), но это может происходить время от времени.
Плохая сторона этой проблемы заключается в том, что вы действительно ничего не можете с этим поделать, поскольку это проблема вне вашего контроля.Хорошая новость в том, что это временная проблема, которая часто решается довольно быстро. Например, когда кто-то видит некорректно выглядящую страницу и обновляет ее, это часто решает проблему и правильно загружает изображения. Если вы видите битое изображение, обновите браузер, чтобы узнать, возможно, это была просто проблема с передачей данных. ваш первоначальный запрос.
Несколько заключительных заметок
Загрузка изображения
Когда вы думаете о проблемах, связанных с загрузкой изображений, следует также помнить о двух вещах: о правильном использовании тегов ALT, а также о скорости и общей производительности вашего веб-сайта.
ALT, или «альтернативный текст», теги — это то, что отображается браузером, если изображение не загружается. Они также являются важным компонентом при создании доступных веб-сайтов, которыми могут пользоваться люди с ограниченными возможностями. Каждое встроенное изображение на вашем сайте должно иметь соответствующий тег ALT. Обратите внимание, что изображения, примененные с помощью CSS, не имеют этого атрибута.
Что касается производительности веб-сайта, загрузка слишком большого количества изображений или даже нескольких гигантских изображений, которые не оптимизированы должным образом для веб-доставки, будет иметь негативное влияние на скорость загрузки.По этой причине обязательно протестируйте влияние любых изображений, которые вы используете в дизайне своего сайта, и примите все меры, необходимые для повышения производительности этого сайта, при этом сохраняя общий внешний вид, подходящий для вашего проекта веб-сайта.
Как сделать так, чтобы изображения JPG отображались на веб-сайте
Поместите все изображения, которые вы хотите использовать, в одну папку с файлом index.html, чтобы он мог быть релевантным, и сократите путь к файлу до только имени изображения и типа файла e.грамм. logo.jpg.
Запустите сканирование системы для обнаружения потенциальных ошибок
Нажмите Начать сканирование , чтобы найти проблемы с Windows.
Щелкните Восстановить все , чтобы исправить проблемы с запатентованными технологиями.
Запустите сканирование ПК с помощью Restoro Repair Tool, чтобы найти ошибки, вызывающие проблемы с безопасностью и замедление. После завершения сканирования в процессе восстановления поврежденные файлы заменяются новыми файлами и компонентами Windows.
Примечание: Если в имени файла используются символы верхнего регистра для обозначения типа файла, используйте для ссылки на него .JPG, а не .jpg. вы можете исправить свои ссылки или попытаться переименовать все изображения в верхнем или нижнем регистре в зависимости от символов в вашем типе файла.
Убедитесь, что не используете встроенный CSS. Всегда разделяйте структуру, представление и поведение веб-сайта, ссылаясь на документы: HTML, CSS и JavaScript / JQuery соответственно.
Это всего лишь несколько общих рекомендаций, но они могут быть полезны, если изображения не отображаются на веб-сайте на странице html.
3. Отключить любой диспетчер пользовательских скриптов
Некоторые пользователи обнаружили, что отключение диспетчера пользовательских скриптов, такого как Greasemonkey, может решить проблему, когда веб-сайт не отображает JPG.
Иногда скрипт-убийца анти-рекламного блока для Greasemonkey может мешать, и при отключении и повторном включении одного за другим вы можете определить, какой из них вызывает проблему.
4. Отключить кеш
- Запустите Internet Explorer
- Выберите инструменты
- Щелкните Свойства обозревателя
- Найдите Отключить кэш в параметрах сети
- На вкладке Общие найдите История просмотров раздел и нажмите Настройки
- На вкладке Temporary Internet Files подтвердите, что Каждый раз, когда я посещаю веб-страницу, выбирается
5.Очистить куки и кеш
- Нажмите кнопку Библиотека и нажмите История
- Выберите Очистить недавнюю историю
- Под Временной диапазон для очистки выберите Все
- Щелкните стрелку рядом с Подробно , чтобы отобразить, что нужно очистить
- Выбрать и файлы cookie , и кэш
- Нажмите Очистить сейчас
Если изображения не отображаются на веб-сайте, очистите кеш, как мы показали вам, и проверьте, сохраняется ли проблема.
6. Проверьте права доступа к изображениям
- Нажмите Идентификатор сайта кнопка
- Нажмите Дополнительная информация , чтобы открыть Информация о странице Окно
- Выберите панель разрешений
- Убедитесь, что Разрешить отмечен рядом с Загрузить изображения
- Закройте окно
Если вы используете Firefox, у вас есть возможность запретить загрузку изображений для определенных веб-сайтов, чтобы ваши страницы могли загружаться быстрее.
7. Обновите страницу в браузере
Это относится к браузеру Firefox, поэтому вы можете попробовать и обновить страницу, чтобы увидеть, не отображаются ли на веб-сайте изображения в формате JPG.
Эта функция устраняет многие проблемы, поскольку она восстанавливает Firefox до состояния по умолчанию, сохраняя при этом важную информацию, такую как пароли, закладки и любые открытые вкладки. Однако он удаляет расширения и данные расширений.
Функция обновления создает новую папку профиля, сохраняя при этом важную информацию.
Надстройки, хранящиеся в папке профиля, будут удалены, в том числе темы, и другие надстройки, хранящиеся в другом месте, например, плагины, не будут удалены, но измененные настройки будут сброшены, как отключенные плагины.
Firefox сохраняет закладки, файлы cookie, информацию для автозаполнения веб-форм, личный словарь, историю просмотров и загрузок.
Примечание: Ваш старый профиль будет помещен в папку под названием «Старые данные Firefox», поэтому, если обновление не устранило проблему, вы можете восстановить некоторую информацию, скопировав файлы во вновь созданный профиль, а затем удалить старую папку.
Сообщите нам, помогло ли какое-либо из этих решений решить проблему, когда на вашем веб-сайте не отображается JPG, оставив комментарий в разделе ниже.
По-прежнему возникают проблемы?
Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для ремонта ПК с оценкой «Отлично» на TrustPilot.com (загрузка начинается с этой страницы).
- Нажмите Начать сканирование , чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Восстановить все , чтобы исправить проблемы с запатентованными технологиями (эксклюзивная скидка для наших читателей).
Restoro загрузили 0 читателей в этом месяце.
изображений не отображаются в Chrome? Вот как это исправить
Что делать, если изображения не загружаются в Chrome?
1. Попробуйте Opera
Построенный на инфраструктуре Chromium, Opera поддерживает все опции и расширения, которые есть в Chrome, но при этом является более стабильным, ориентированным на конфиденциальность и многофункциональным решением для просмотра веб-страниц.
От рендеринга видео до качества изображения, при поддержке максимальной скорости загрузки веб-страниц, Opera способна действительно улучшить качество просмотра и гарантирует, что у вас никогда не будет проблем с отображением изображений.
Одним из основных факторов, обеспечивающих невероятную скорость загрузки Opera, является встроенное решение для блокировки рекламы.
Избегая рекламы и невидимых трекеров, вы не только гарантируете, что ваши конфиденциальные данные остаются конфиденциальными, но и получаете удовольствие от просмотра веб-страниц на 90% быстрее.
Он имеет встроенный инструмент VPN для разблокировки ограниченного контента и анонимности ваших действий в Интернете, интегрированный инструмент для создания снимков вашего рабочего стола, не выходя из браузера.
Opera включает решение для блокировки рекламы, чтобы еще больше ускорить загрузку и избежать сбоев, а также стороннего отслеживания данных.
Он также предлагает полностью настраиваемый пользовательский интерфейс с различными режимами, темами, рабочими пространствами и рабочими процессами, отображением боковой панели и многим другим.
Opera
Ваше время слишком дорого, чтобы решать проблемы с загрузкой изображений — наслаждайтесь более быстрым и лучшим просмотром с Opera!
2. Очистить кеш и удалить файлы cookie
- Щелкните значок с тремя точками в правом верхнем углу Google Chrome.
- Выберите Дополнительные инструменты и щелкните Очистить данные просмотра .
- Выберите временной диапазон для удаления данных, выбрав Все время рекомендуется для улучшения работы Chrome.
- Выберите, какую информацию вы хотите удалить.
- Щелкните Очистить данные.
3. Просмотр инкогнито
- Нажмите значок с тремя точками в правом верхнем углу Google Chrome.
- Выберите Новое окно в режиме инкогнито.
- Попробуйте загрузить нужные изображения в режиме инкогнито и посмотрите, работает ли это.
4. Отключить установленные расширения в Google Chrome
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Раскройте меню Дополнительные инструменты и выберите Расширения .
- Отключите расширения, щелкнув переключатель рядом с их именем — переключатель становится серым, что означает, что расширение отключено.
Знаете ли вы, что расширения Chrome часто увеличивают загрузку процессора и замедляют просмотр?
5. Включите JavaScript
- Щелкните значок с тремя точками в правом верхнем углу Google Chrome.
- Откройте настройки .
- Прокрутите вниз и щелкните Дополнительно.
- Щелкните Параметры содержимого в разделе Конфиденциальность .
- Выберите Разрешить всем сайтам запускать JavaScript (рекомендуется) и нажмите ОК.
- Перезапустите Google Chrome и посмотрите, устраняет ли он проблему.
6. Отключить аппаратное ускорение
- Откройте Settings и перейдите на Advanced .
- Найдите Используйте аппаратное ускорение, если доступно в разделе System , и отключите его.






 dll\shell\open»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -ItemType RegistryKey -Force}
dll\shell\open»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\open» -ItemType RegistryKey -Force} dll\shell\print\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget» -ItemType RegistryKey -Force}
dll\shell\print\DropTarget»)){New-Item -Path «Registry::HKEY_CLASSES_ROOT\Applications\photoviewer.dll\shell\print\DropTarget» -ItemType RegistryKey -Force}